HTML-常用标签
以下是一些常用的HTML标签。
1. 结构标签
<html>: 定义整个HTML文档。<head>: 定义文档的元数据(如标题、字符集、链接等)。<body>: 定义网页的主体内容。<title>: 定义网页的标题,在浏览器的标签页上显示。<meta>: 定义文档的元信息,如字符集、作者等。<link>: 用于链接外部资源,如CSS文件。<script>: 用于嵌入或链接JavaScript脚本。
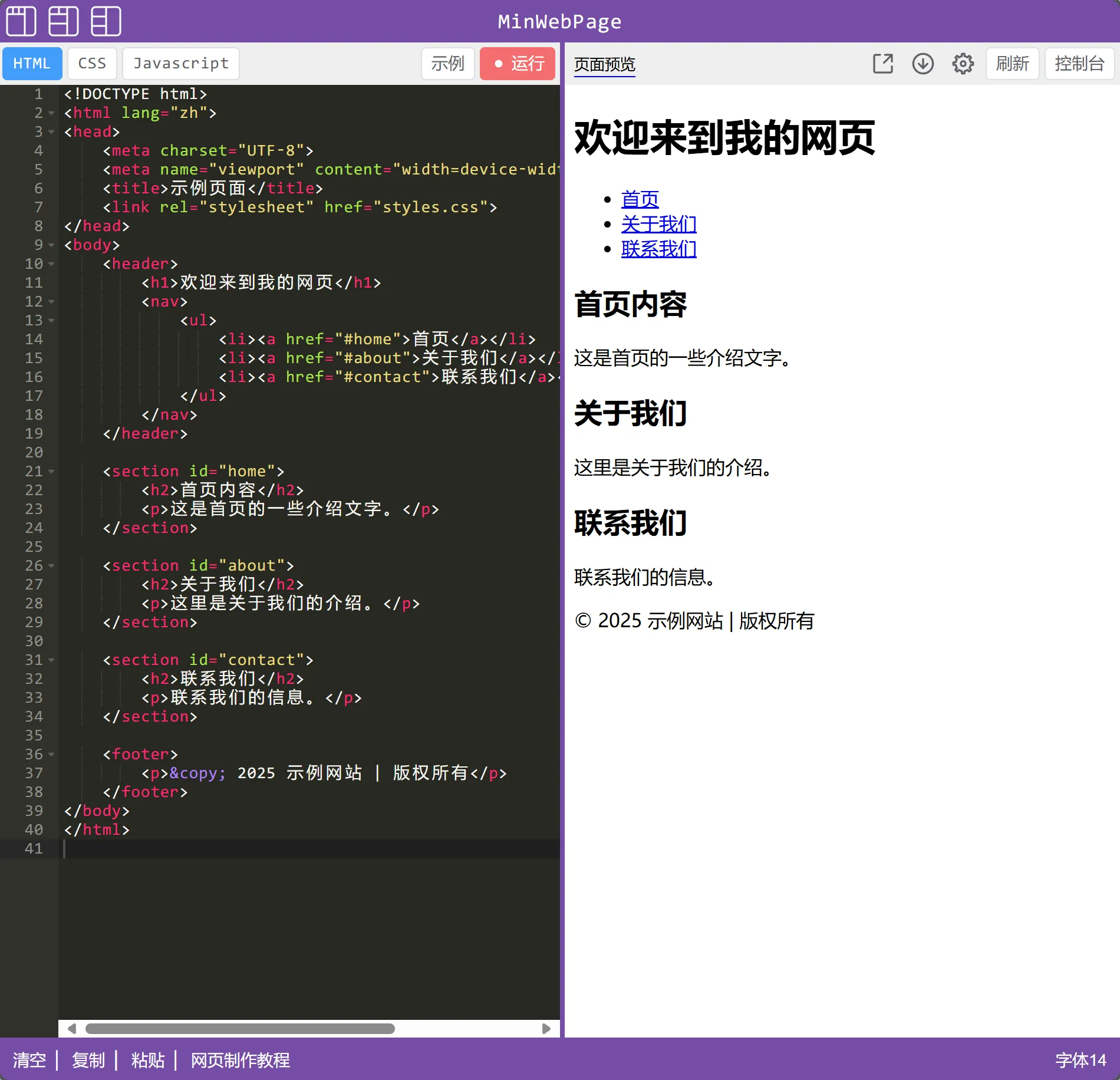
示例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例页面</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>欢迎来到我的网页</h1>
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于我们</a></li>
<li><a href="#contact">联系我们</a></li>
</ul>
</nav>
</header>
<section id="home">
<h2>首页内容</h2>
<p>这是首页的一些介绍文字。</p>
</section>
<section id="about">
<h2>关于我们</h2>
<p>这里是关于我们的介绍。</p>
</section>
<section id="contact">
<h2>联系我们</h2>
<p>联系我们的信息。</p>
</section>
<footer>
<p>© 2025 示例网站 | 版权所有</p>
</footer>
</body>
</html>

2. 文本标签
<h1> - <h6>: 定义标题,<h1>表示最大级别标题,<h6>表示最小级别标题。<p>: 定义段落。<br>: 插入换行符。<b>: 定义粗体文本。<i>: 定义斜体文本。<u>: 定义下划线文本。<strong>: 定义强调文本,通常表现为粗体。<em>: 定义强调文本,通常表现为斜体。<span>: 用于文本的样式或操作,通常不具有语义。
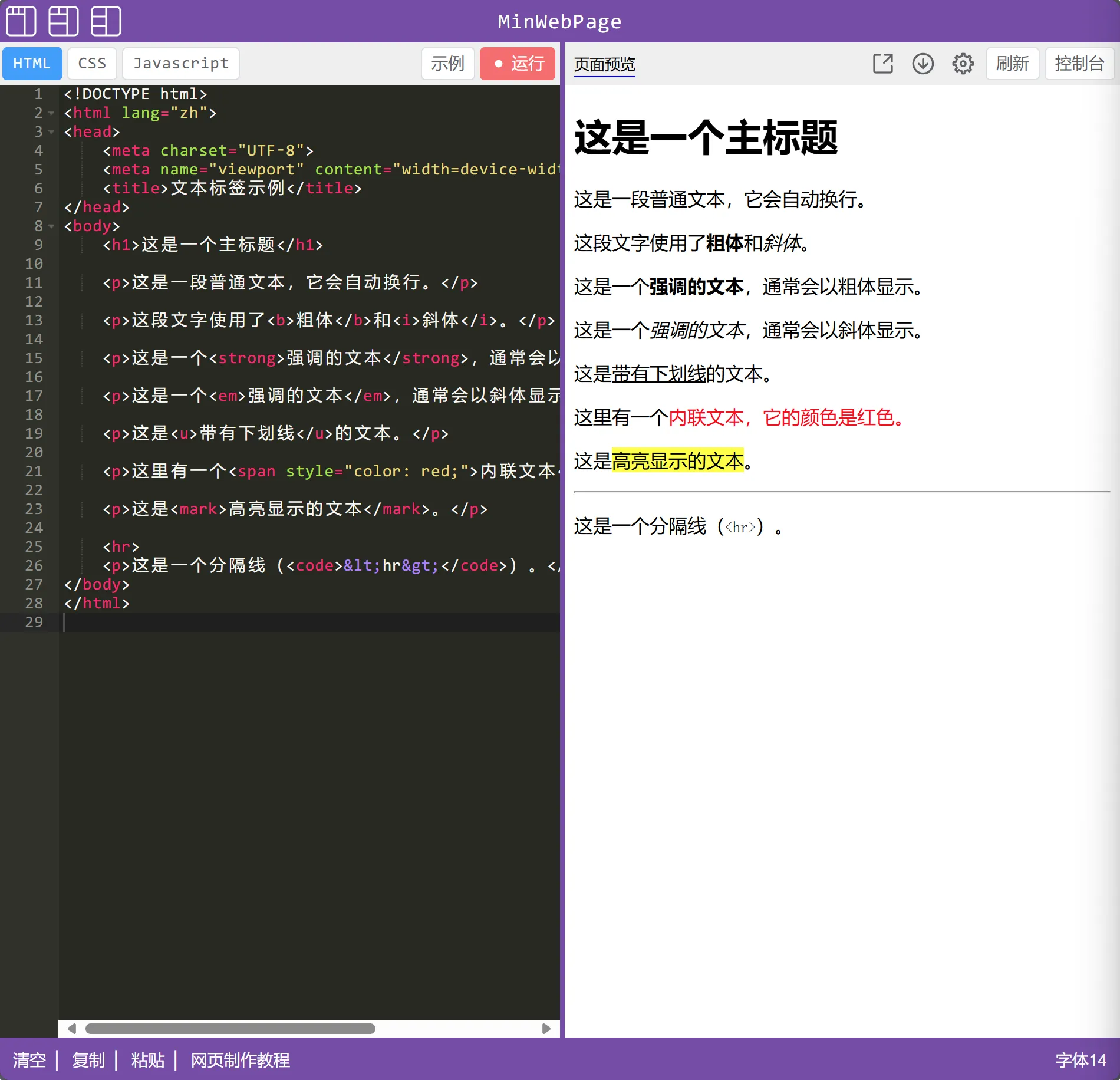
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本标签示例</title>
</head>
<body>
<h1>这是一个主标题</h1>
<p>这是一段普通文本,它会自动换行。</p>
<p>这段文字使用了<b>粗体</b>和<i>斜体</i>。</p>
<p>这是一个<strong>强调的文本</strong>,通常会以粗体显示。</p>
<p>这是一个<em>强调的文本</em>,通常会以斜体显示。</p>
<p>这是<u>带有下划线</u>的文本。</p>
<p>这里有一个<span style="color: red;">内联文本<span>,它的颜色是红色。</p>
<p>这是<mark>高亮显示的文本</mark>。</p>
<hr>
<p>这是一个分隔线(<code><hr></code>)。</p>
</body>
</html>

3. 链接和媒体
<a>: 定义超链接。<img>: 用于插入图像。<audio>: 用于嵌入音频文件。<video>: 用于嵌入视频文件。<iframe>: 用于嵌入其他网页或外部内容。
<!-- 链接标签示例 -->
<a href="https://www.example.com">点击这里访问 Example 网站</a>
<!-- 图片标签示例 -->
<img src="image.jpg" alt="示例图片" width="300">
<!-- 音频标签示例 -->
<audio controls>
<source src="audio.mp3" type="audio/mp3">
你的浏览器不支持音频元素。
</audio>
<!-- 视频标签示例 -->
<video controls width="600">
<source src="video.mp4" type="video/mp4">
你的浏览器不支持视频元素。
</video>
<!-- iframe 标签示例 -->
<iframe src="https://www.example.com" width="600" height="400"></iframe>
4. 列表
<ul>: 定义无序列表。<ol>: 定义有序列表。<li>: 定义列表项。<dl>: 定义定义列表(描述列表)。<dt>: 定义定义列表中的术语。<dd>: 定义定义列表中的描述。
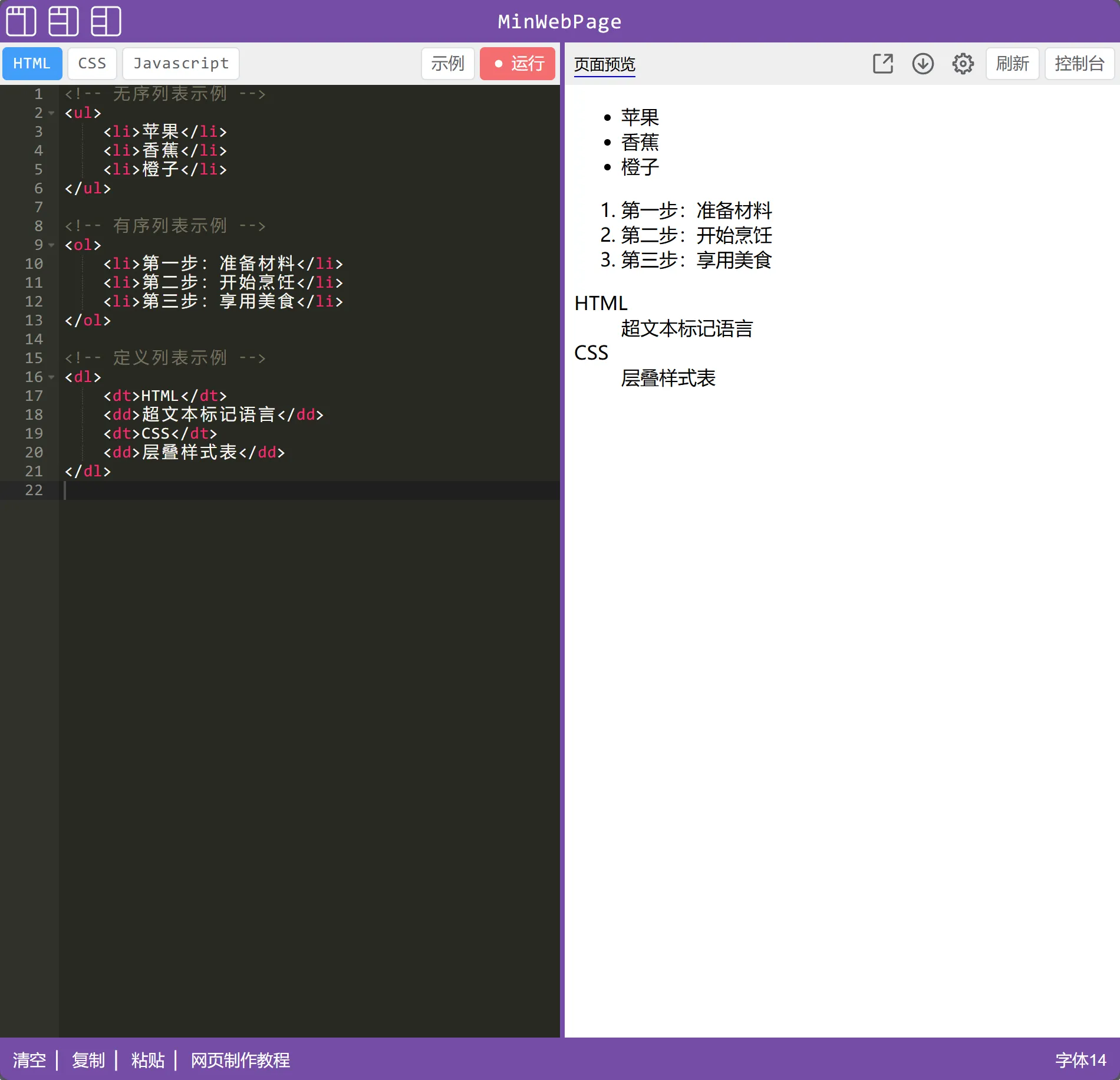
<!-- 无序列表示例 -->
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
<!-- 有序列表示例 -->
<ol>
<li>第一步:准备材料</li>
<li>第二步:开始烹饪</li>
<li>第三步:享用美食</li>
</ol>
<!-- 定义列表示例 -->
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
</dl>

5. 表格
<table>: 定义表格。<tr>: 定义表格行。<td>: 定义表格单元格(数据)。<th>: 定义表格头单元格。<thead>: 定义表格头部。<tbody>: 定义表格主体部分。<tfoot>: 定义表格底部。
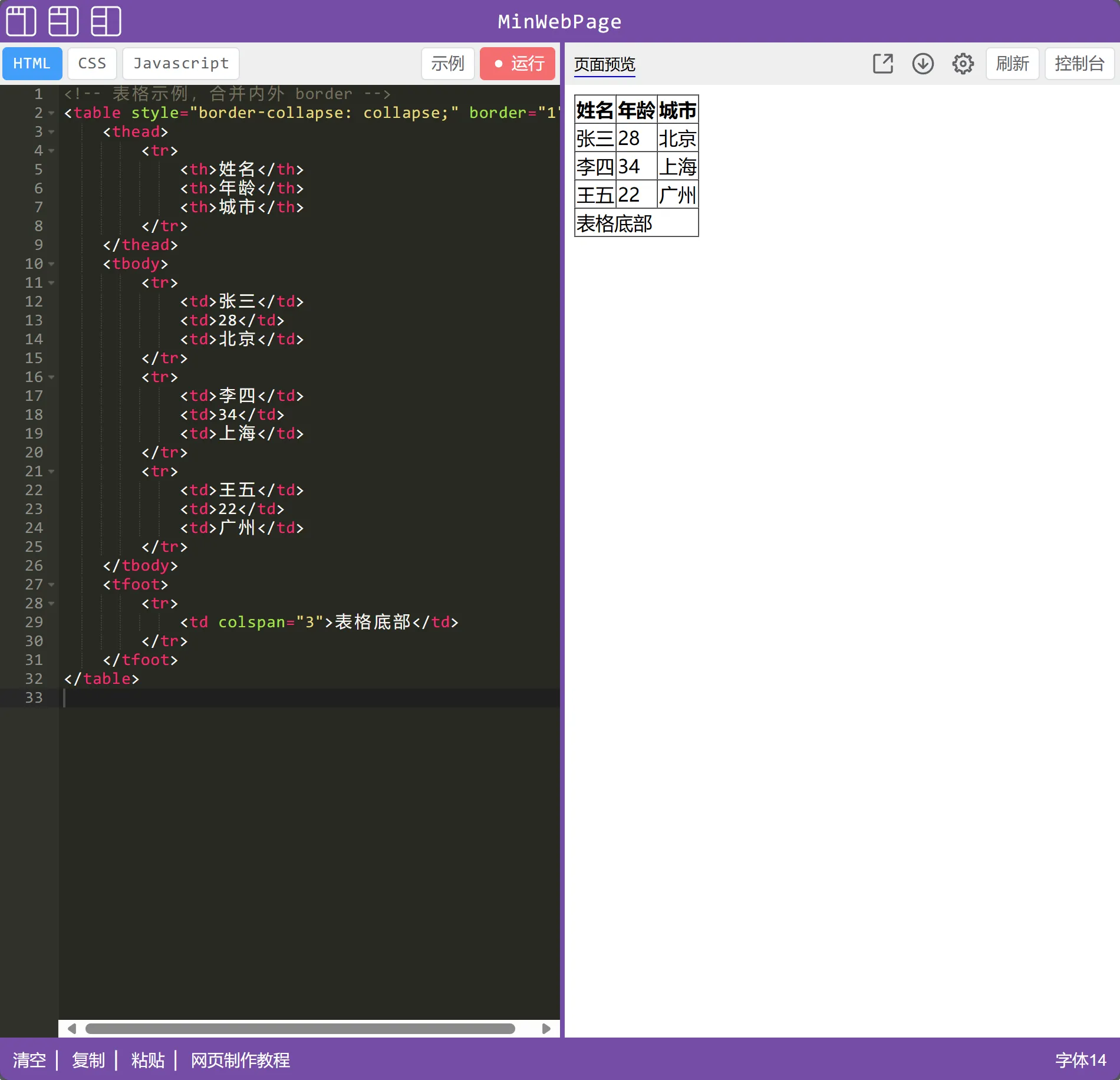
<!-- 表格示例,合并内外 border -->
<table style="border-collapse: collapse;" border="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>28</td>
<td>北京</td>
</tr>
<tr>
<td>李四</td>
<td>34</td>
<td>上海</td>
</tr>
<tr>
<td>王五</td>
<td>22</td>
<td>广州</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">表格底部</td>
</tr>
</tfoot>
</table>

6. 表单
<form>: 定义表单。<input>: 定义输入字段。<textarea>: 定义多行文本输入字段。<button>: 定义按钮。<select>: 定义下拉菜单。<option>: 定义下拉菜单中的选项。<label>: 定义表单元素的标签。
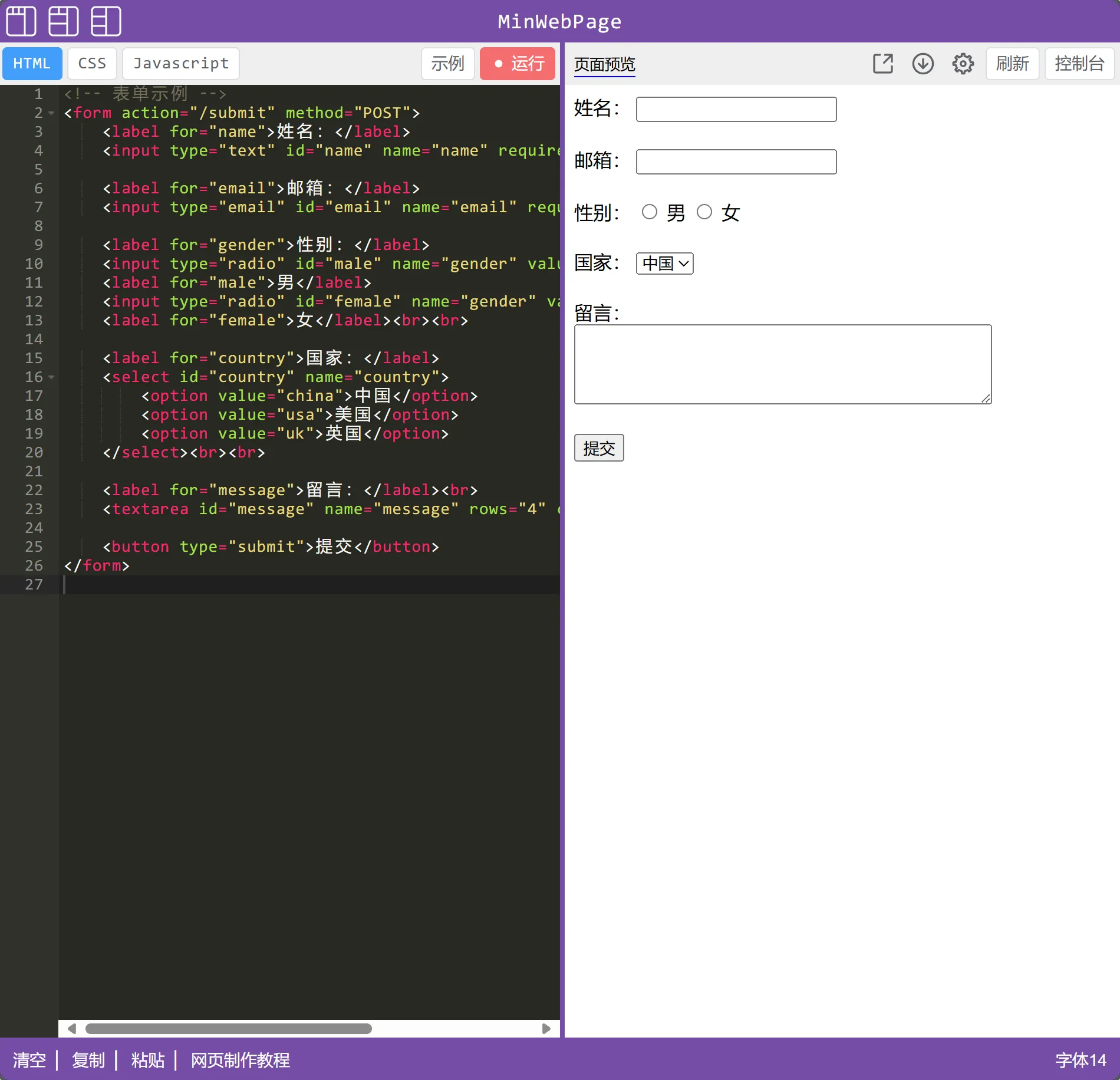
<!-- 表单示例 -->
<form action="/submit" method="POST">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="gender">性别:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label><br><br>
<label for="country">国家:</label>
<select id="country" name="country">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="uk">英国</option>
</select><br><br>
<label for="message">留言:</label><br>
<textarea id="message" name="message" rows="4" cols="50"></textarea><br><br>
<button type="submit">提交</button>
</form>

7. 布局和分区
<div>: 定义文档中的区块级元素,用于布局。<span>: 定义行内元素,用于文本或小范围的内容。<section>: 定义文档中的一个区域或部分。<article>: 定义一个独立的内容区域,通常是一个独立的文章。<header>: 定义文档的头部区域。<footer>: 定义文档的底部区域。<nav>: 定义导航链接区域。<aside>: 定义旁边的内容,通常是与主内容相关的副本或侧边栏。
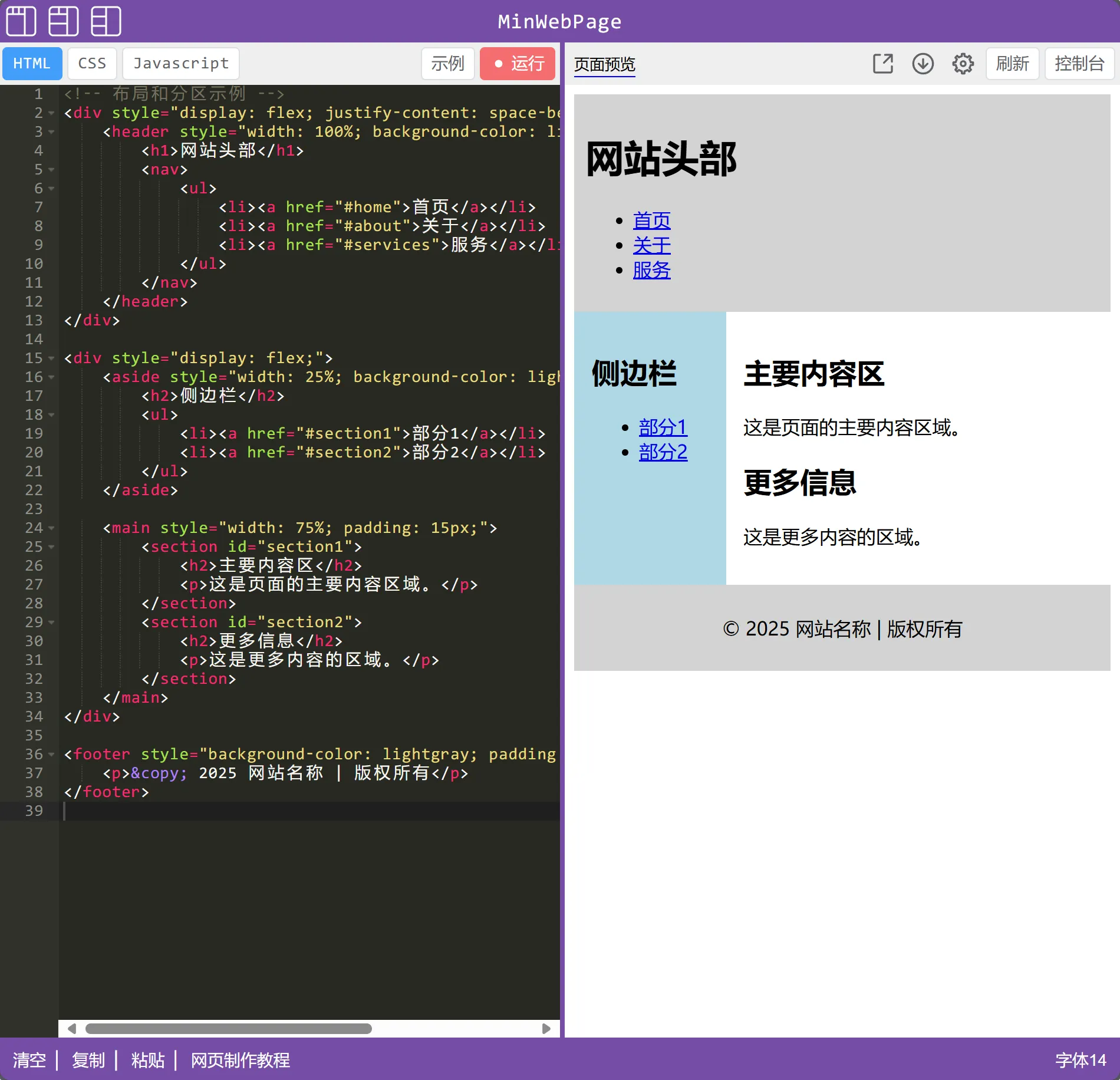
<!-- 布局和分区示例 -->
<div style="display: flex; justify-content: space-between;">
<header style="width: 100%; background-color: lightgray; padding: 10px;">
<h1>网站头部</h1>
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于</a></li>
<li><a href="#services">服务</a></li>
</ul>
</nav>
</header>
</div>
<div style="display: flex;">
<aside style="width: 25%; background-color: lightblue; padding: 15px;">
<h2>侧边栏</h2>
<ul>
<li><a href="#section1">部分1</a></li>
<li><a href="#section2">部分2</a></li>
</ul>
</aside>
<main style="width: 75%; padding: 15px;">
<section id="section1">
<h2>主要内容区</h2>
<p>这是页面的主要内容区域。</p>
</section>
<section id="section2">
<h2>更多信息</h2>
<p>这是更多内容的区域。</p>
</section>
</main>
</div>
<footer style="background-color: lightgray; padding: 10px; text-align: center;">
<p>© 2025 网站名称 | 版权所有</p>
</footer>

8. 其他常用标签
<hr>: 插入水平线。<code>: 定义代码片段。<pre>: 保留格式的文本,用于显示预格式化文本。<blockquote>: 定义引用的内容。<cite>: 定义引用的来源。<mark>: 定义高亮文本。<progress>: 显示进度条。<meter>: 显示数值范围的可视化表示。
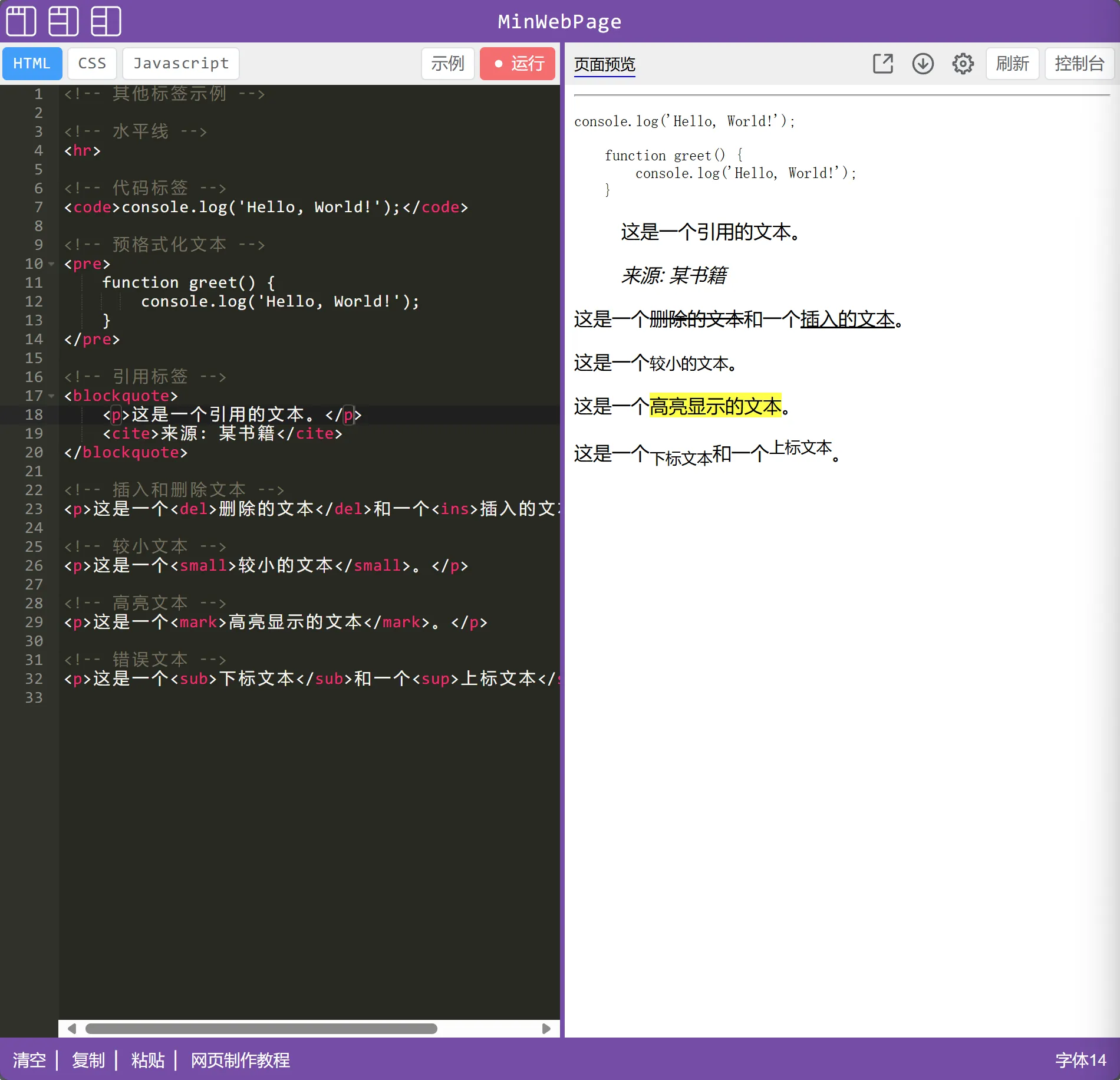
<!-- 其他标签示例 -->
<!-- 水平线 -->
<hr>
<!-- 代码标签 -->
<code>console.log('Hello, World!');</code>
<!-- 预格式化文本 -->
<pre>
function greet() {
console.log('Hello, World!');
}
</pre>
<!-- 引用标签 -->
<blockquote>
<p>这是一个引用的文本。</p>
<cite>来源: 某书籍</cite>
</blockquote>
<!-- 插入和删除文本 -->
<p>这是一个<del>删除的文本</del>和一个<ins>插入的文本</ins>。</p>
<!-- 较小文本 -->
<p>这是一个<small>较小的文本</small>。</p>
<!-- 高亮文本 -->
<p>这是一个<mark>高亮显示的文本</mark>。</p>
<!-- 错误文本 -->
<p>这是一个<sub>下标文本</sub>和一个<sup>上标文本</sup>。</p>

tip
Section:与div相似,但它有更进一步的语义。section用作一段有专题性的内容,一般在它里面会带有标题。 section典型的应用场景应该是文章的章节、标签对话框中的标签页、或者论文中有编号的部分。