HTML-知识框架
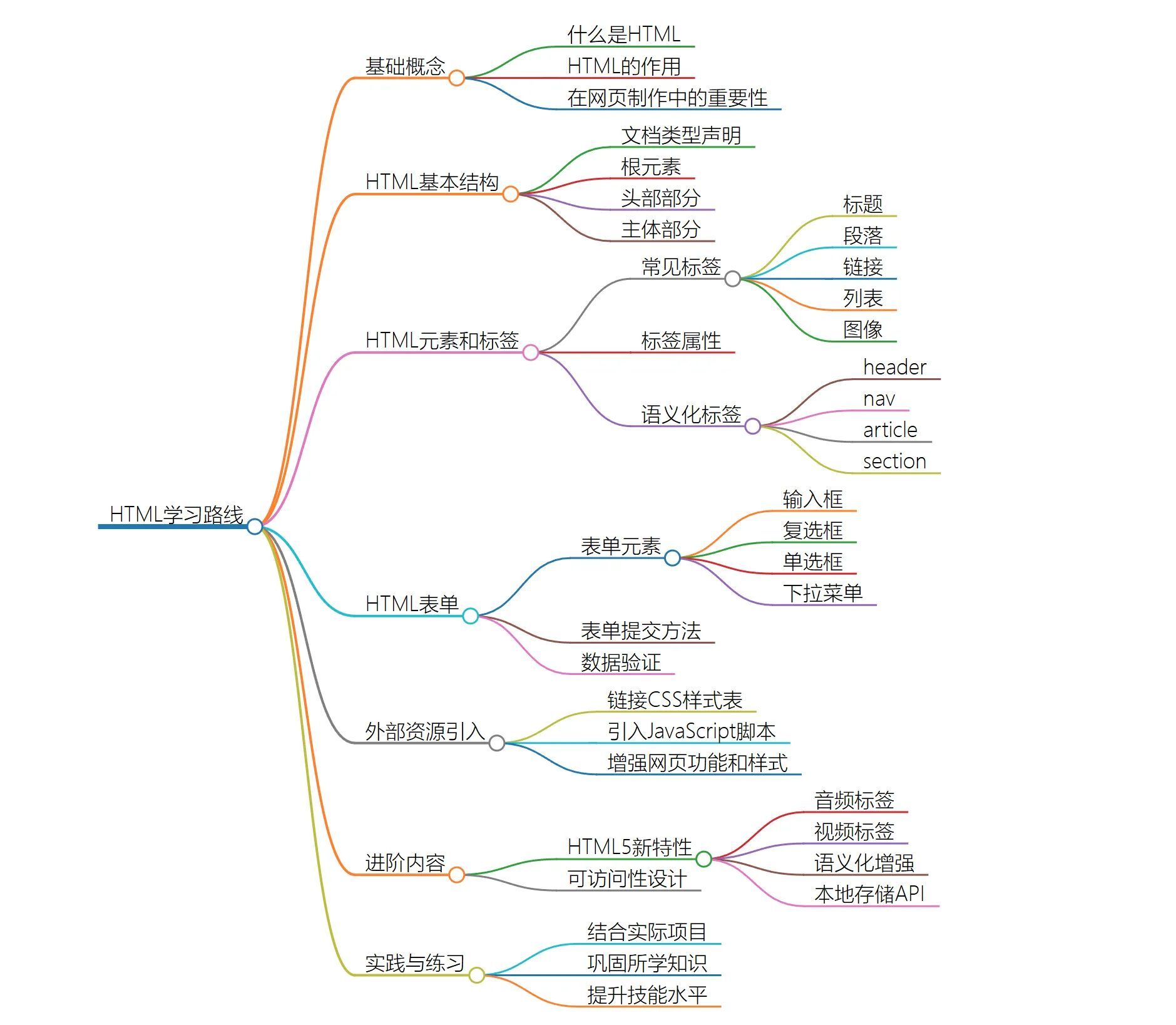
HTML学习路线参考:

HTML知识框架参考:
1. 基础部分 🌱
1.1 HTML 基本概念
-
HTML 的定义和作用
-
HTML 文档结构(
<!DOCTYPE>、<html>、<head>、<body>) -
常见标签介绍:
- 标题标签(
<h1>~<h6>) - 段落(
<p>) - 链接(
<a>) - 图片(
<img>) - 列表(
<ul>、<ol>、<li>)
- 标题标签(
1.2 HTML 常用属性
- 通用属性(
id、class、title) - 链接属性(
href、target) - 图片属性(
src、alt、width、height)
1.3 表格和表单
- 表格标签:
<table>、<tr>、<td>、<th>、<caption> - 表单元素:
<form>、<input>、<textarea>、<button>、<select>、<option> - 表单属性:
action、method、placeholder
2. 中级部分 🌿
2.1 HTML5 新特性
- 语义化标签:
<header>、<footer>、<article>、<section>、<nav> - 媒体标签:
<audio>、<video> - 图形与动画:
<canvas>、<svg>
2.2 表单增强
- 新的表单输入类型:
email、number、date - 表单验证属性:
required、pattern、min、max
2.3 元信息和 SEO
- 元标签(
<meta>):描述、关键字、视口设置 - 标题和描述对搜索引擎的影响
2.4 嵌套和框架
- 内联框架(
<iframe>) - 跨域嵌套的限制
3. 高级部分 🌳
3.1 HTML 和 CSS 的集成
- 内联样式、内部样式表、外部样式表
- 使用类和 ID 选择器
3.2 HTML 和 JavaScript 的交互
- DOM 结构与操作
- 事件绑定(
onclick、onchange)
3.3 无障碍设计(Accessibility, A11y)
- 使用 ARIA 属性(如
role、aria-label) - 为屏幕阅读器优化内容
3.4 性能优化
- 减少图片大小与数量
- 使用异步加载脚本(
async和defer)
🌟 实用小贴士
- 定期查阅 MDN HTML 文档。
- 结合 HTML 在线编辑器(如 CodePen)实时测试代码效果。
- 熟悉语义化标签对 SEO 和可维护性的提升。