模拟终端输出
x
为什么要模拟终端输出?
- 更好的辨识度
- 更真实
- 更美观
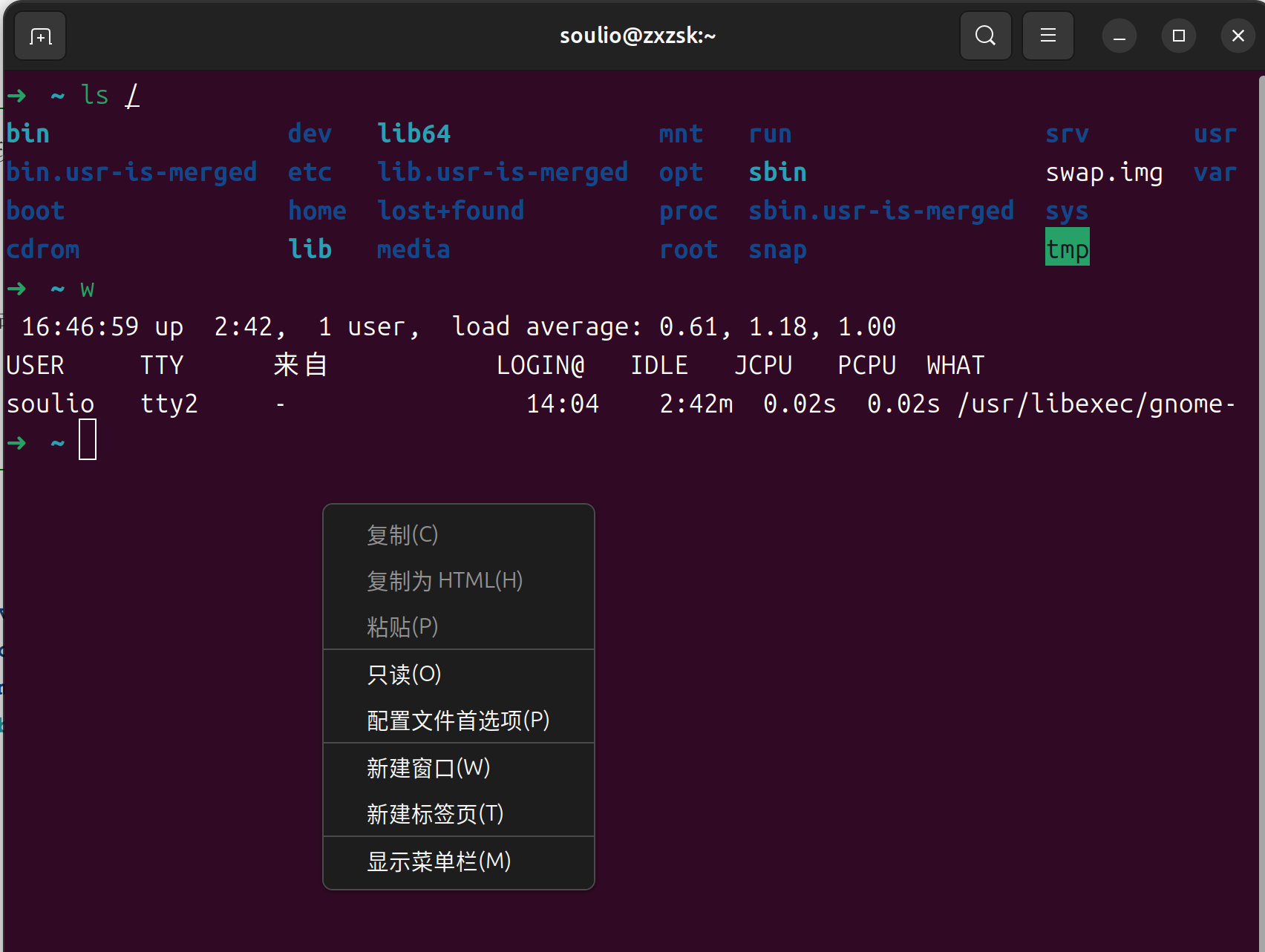
1. 选择支持复制为HTML的终端
比如 ubuntu 默认终端

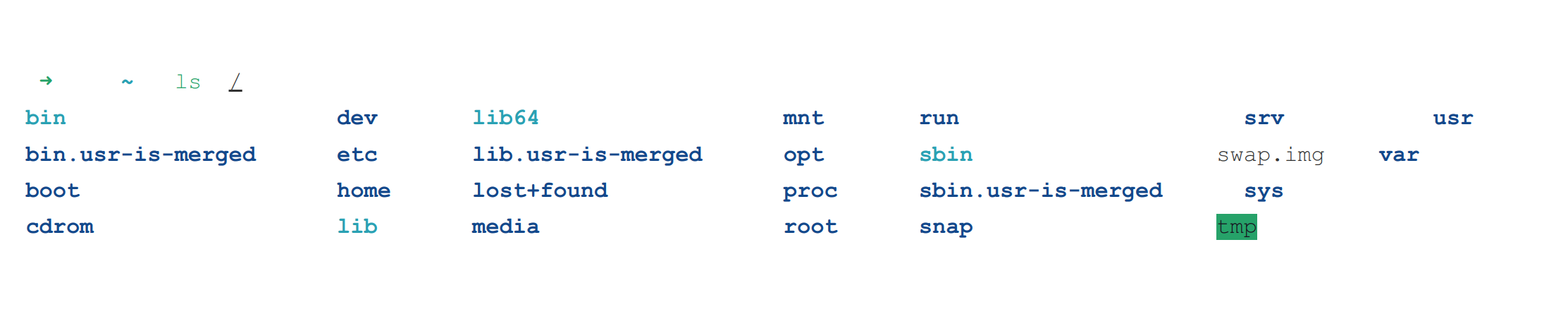
复制到 markdown 编辑器中的默认渲染效果

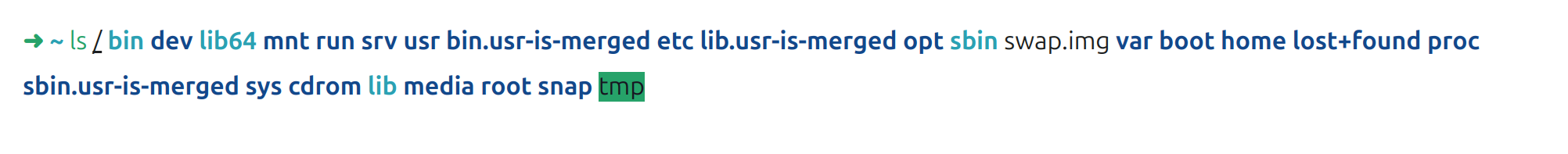
docusaurus 渲染效果(必须配置markdown解析器)

换行问题:markdown 文章解析器自动移除了文章中的 pre 标签,后面会解决。
2.docusaurus 配置 markdown 解析器
docusaurus 的解析器有三种模式:
| 模式 | .md文档 | .mdx文档 |
|---|---|---|
| md | markdown解析器 | markdown解析器 |
| mdx(默认) | mdx解析器 | mdx解析器 |
| detect | markdown解析器 | mdx解析器 |
配置 format:
import { themes as prismThemes } from 'prism-react-renderer';
/** @type {import('@docusaurus/types').Config} */
const config = {
...
// markdown插件支持
markdown: {
// 美人鱼
mermaid: true,
// 解析器 md | mdx | detect
format: 'detect',
},
};
export default config;
3.模拟ubuntu终端
将复制来的HTML粘贴到 div 中
<div style="white-space: pre; background: #300a24; color: #FFFFFF;">复制终端HTML到此</div>
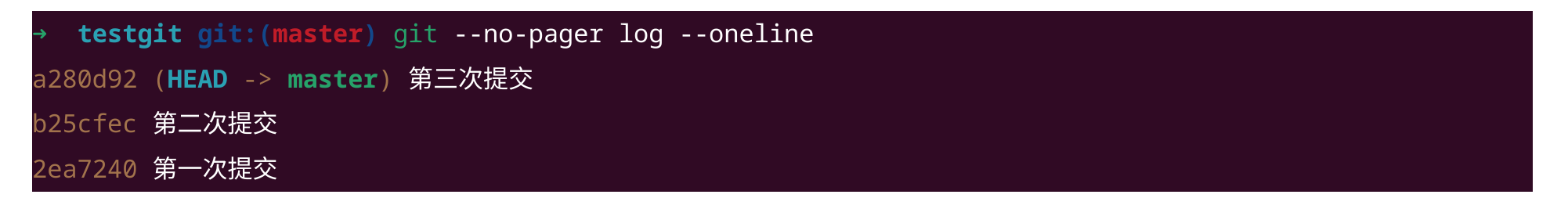
在编辑器和docusaurus中获得相同的渲染效果:

总结:
-
体验感+1
-
复杂度+1
-
故障率+1
与编辑器的排版优化不兼容

-
工作量+1
-
不便性+1(必须使用 markdown 解析器)