19 思维导图组件makmap
一、添加依赖
npm install markmap-common markmap-lib markmap-toolbar markmap-view
二、编写组件
项目目录/src/components/ 新增 MarkMap/index.js
import React, { useEffect, useRef } from "react";
import { Transformer } from "markmap-lib";
const { Markmap } = require("markmap-view");
const transformer = new Transformer();
const MarkmapRender = (props) => {
const svg = useRef(null); // useRef 初始化为 null
useEffect(() => {
const mm = Markmap.create(svg.current);
const { root } = transformer.transform(props.value || ""); // 确保 value 存在
mm.setData(root);
mm.fit();
}, [props.value]); // 当 props.value 改变时触发
return (
<React.Fragment>
<svg className="flex-1" ref={svg} style={props.style} />
</React.Fragment>
);
};
export default MarkmapRender;
三、使用组件
创建 Markdown 文档
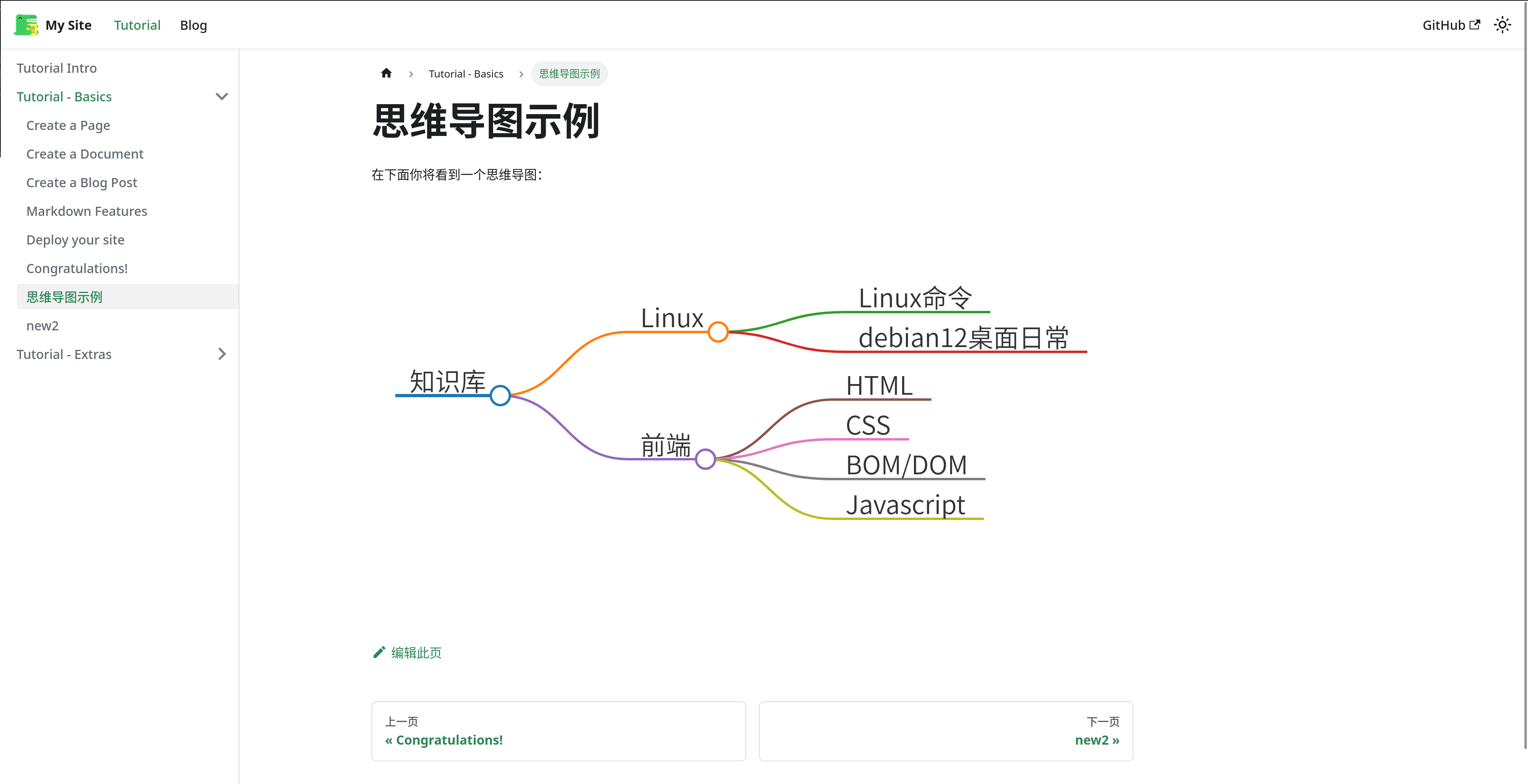
# 思维导图示例
在下面你将看到一个思维导图:
import MarkmapRender from "/src/components/MarkMap";
<MarkmapRender value={`
# 知识库
## Linux
- Linux命令
- debian12桌面日常
## 前端
- HTML
- CSS
- BOM/DOM
- Javascript
`} style={{ width: "100%", height: "500px" }} />
npm run start 预览效果

效果:
补充:ts 版本组件
import React, { useEffect, useRef } from "react";
import { Transformer } from "markmap-lib";
const { Markmap } = require("markmap-view");
const transformer = new Transformer();
interface MarkmapRenderProps {
value?: string;
style?: React.CSSProperties;
}
const MarkmapRender: React.FC<MarkmapRenderProps> = ({ value, style }) => {
const svg = useRef<SVGSVGElement>(null);
useEffect(() => {
const mm = Markmap.create(svg.current);
const { root } = transformer.transform(value || "");
mm.setData(root);
mm.fit();
}, [value]);
return (
<svg ref={svg} style={style} className="flex-1" />
);
};
export default MarkmapRender;